Introducing Axure RP 10

New and Improved Features
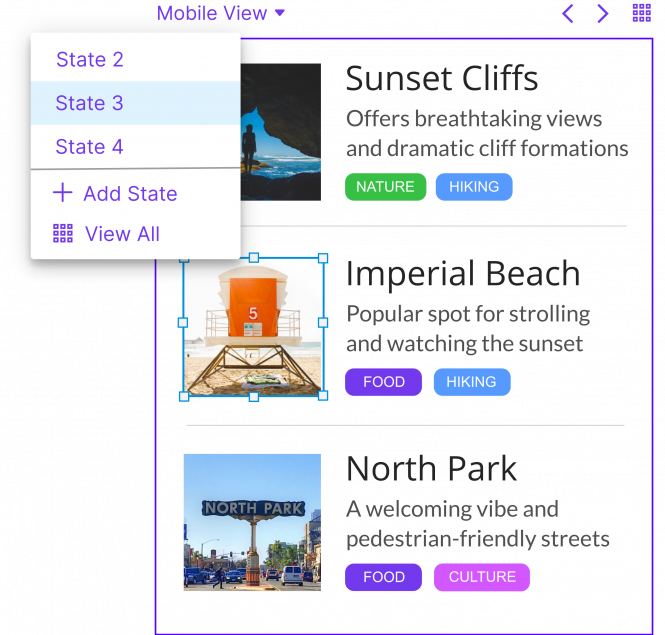
View and edit multiple dynamic panel states at once
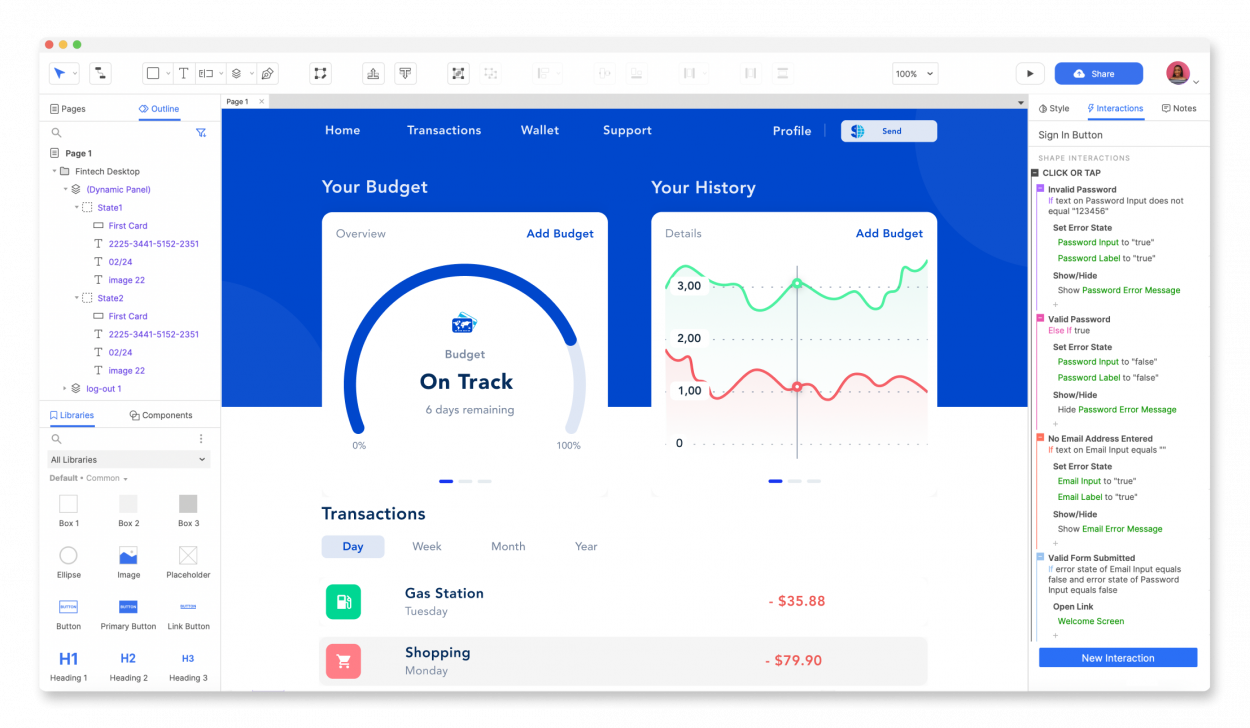
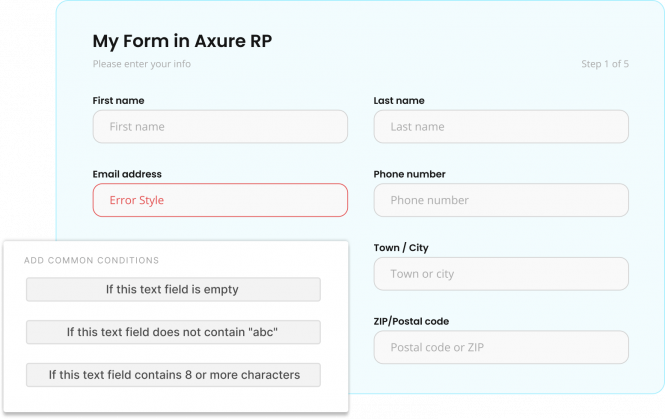
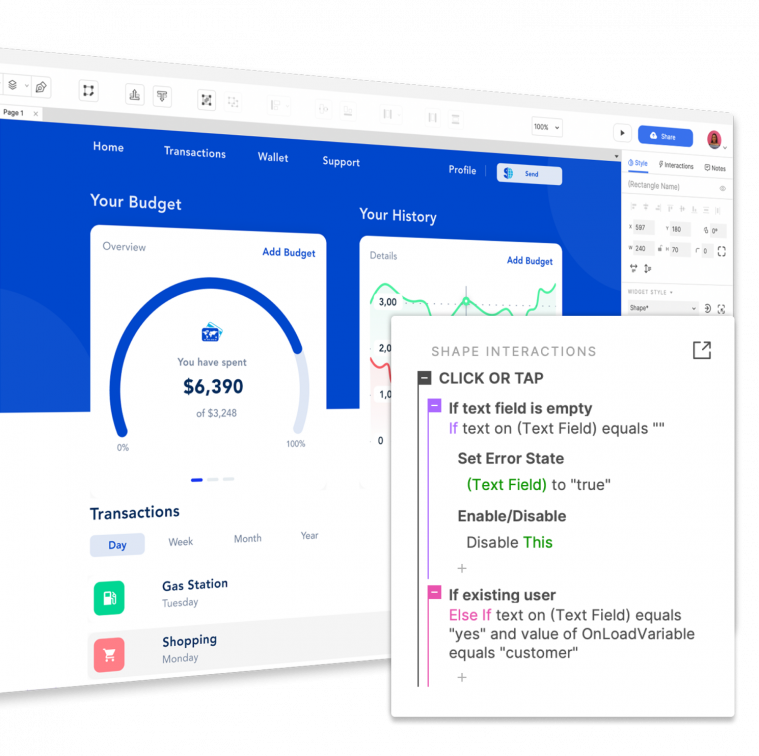
Create Error style effects on form fields to more easily show error states
Apply constraints on widgets when resizing groups so they stretch (or don’t stretch)
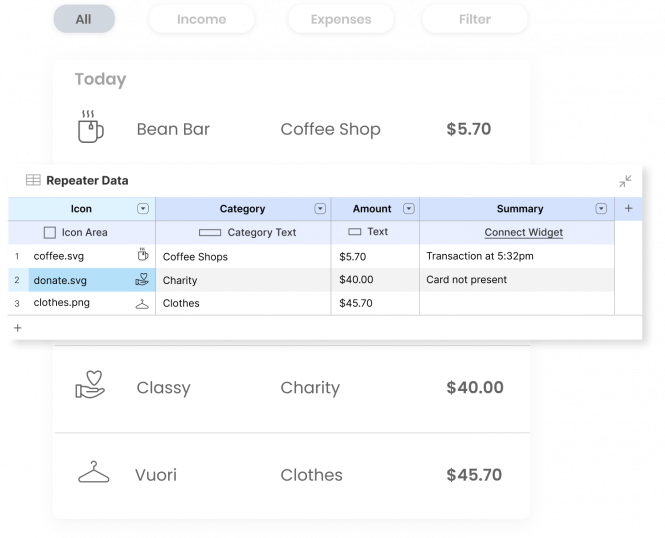
Convert widgets to repeaters and bind data columns to widgets
Use a refreshed UI that makes it easier to find what you need
Experience improved performance on both Mac and PC and more!
Try Axure RP 10 Free for 30 Days
How to Upgrade
Upgrading as a current subscriber is easy! Just download the latest version of Axure RP and sign in.
For license key holders, RP 10 is only available as a monthly or annual subscription. RP 9 is the last version to be offered as a perpetual license. Among other reasons, this change will allow us to give you more frequent and focused updates. You are still able to use Axure RP 10 offline.
You can have Axure RP 9 and RP 10 installed simultaneously, so if you want to test out Axure RP 10 but still need to use Axure RP 9 for certain projects, you can do just that. Just keep in mind that files that are created in or upgraded to Axure RP 10 can’t be opened in Axure RP 9, so we recommend saving a backup copy of your RP 9 projects.
Need help upgrading or with co-terming? Contact us at sales@axure.com
What’s New In RP 10
Dynamic Panels on Display
With Axure RP 10, you can view and edit all states of a dynamic panel side by side in the new All States view. It’s also easier now to hop in and out of panels in context of your designs.

Rediscover Repeaters
New features to convert widgets to repeaters and bind data columns to widgets make it easier than ever to create data-driven tables and grids. Using new filtering options, you can easily filter repeaters by multiple criteria for more realistic UX prototypes.

A Nicer Way to Make Forms
With a new Error style effect, built-in common conditions, and improved push/pull and move options, creating realistic, dynamic forms is even easier with RP 10. Use the updated Form Component library that takes advantage of new widget constraints and you’ll be prototyping forms in no time.


New Design and Better Performance
RP 10 New Features
Panels
New All States View to see and edit all panel states side by side
Start and stop editing panels with a single click
View and edit any panel state without leaving context of canvas
Drag widgets from canvas and drop into any panel state
Drag widgets from any panel state and move out to canvas
View and quickly navigate to parent panels from canvas
Constraints
Apply constraints to widgets within groups
Ability to pin to left, right, top, bottom, middle or center
Ability to fix width and/or height
Import constraint rules from Sketch, Figma & XD
Push/Pull
Ability to customize push/pull distance
Push/pull widgets based on size change of panel
Push/Pull entire groups rather than individual widgets in the group
Move actions can now move all widgets below or to the right of a widget
Repeaters
Ability to select widgets and automatically convert them to a repeater
New feature to intuitively connect widgets to data columns
New floating data editor giving you more space to view and edit data
Automatically resize repeaters items to content including widgets that fit to text
Quickly add sorting with new options to sort alphanumerically and remove other sorts
Add filters with a new, simpler option to select columns and define criteria
Ability to filter by satisfying ANY of the added filters (in addition to ALL)
Smart filter option that enables creating multi-faceted filters
Easier to select filters and sorts to remove
New feature to update data by row numbers
Condition Builder
Easier way to add conditions before actions
Common conditions like “if field is empty” and “if field contains @”
New condition to check whether a widget is in an error state
Forms
New Error style effect and “Set Error State” action for form fields
Common conditions like “if field is empty” and “if field contains @”
Ability to trigger interactions when a widget is set to an error state
Checkboxes and radio buttons can be set to fit to text
Option to toggle between the enabled and disabled state of a widget with a single interaction





